Next.jsについて
基本情報
- 公式サイト:https://nextjs.org/
- 公式ドキュメント:https://nextjs.org/docs/getting-started
- 開発:Vercel
- Vercel公式サイト:https://vercel.com/
環境構築
- OS: Windows / Mac
- Next.jsの推奨環境の環境
Next.jsについて
Next.jsはReactベースのフレームワークで、ウェブページの表示速度を向上させ、SEOに有効な構成を可能にします。初回のページ表示をスムーズに行い、検索エンジンでの評価を高めることができます。
また、Next.jsはカスタムラウティング、静的サイト生成、APIルートの構築など、多様な機能を持っています。これにより開発者は、よりシンプルで効率的なコードを書くことが可能になり、開発速度を飛躍的に上げることができます。
Next.jsの主要な機能は以下の通りです。
サーバーサイドレンダリング(SSR)のサポート:
サーバーサイドでHTMLを生成し、それをクライアントに返すことで初回のページ表示を高速化し、SEO対策にも寄与します。
静的サイト生成(SSG)のサポート:
事前にページのHTMLを生成し、それをクライアントに返すことでページの表示速度を向上させ、SEO対策にも寄与します。
カスタムラウティング:
独自のルーティングルールを設定することができます。
静的ファイルの提供:
静的ファイルを生成し、それを配信することができます。
APIルートの作成:
自分だけのAPIエンドポイントを作成することができます。
TypeScriptサポート:
TypeScriptの利用をネイティブにサポートしています。
CSS Modulesのサポート:
CSS Modulesを使用してスタイルを適用することができます。
Next.jsは、初心者向けのチュートリアルや詳細なドキュメンテーションが充実しており、学習コストも比較的低く抑えられます。さらに、Reactをベースにしているため、Reactの知識がある場合は、よりスムーズに移行することができます。
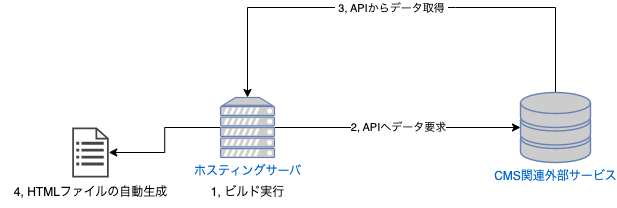
SSG(Static Site Generation)とは
SSGとは、Static Site Generator(静的サイトジェネレータ)の略で、静的なHTML、CSS、JavaScriptなどのファイルを生成するツールです。
従来のウェブサイトは、サーバー側で動的にページを生成する方式が一般的でしたが、SSGは、事前にHTMLファイルを生成しておくことで、ページを表示する際にサーバー側での処理を必要とせず、高速かつセキュアなウェブサイトを構築できます。
SSGを利用することで、開発者はページのコンテンツを記述するためによりシンプルなマークアップ言語を使用でき、プログラミング言語を使う必要がありません。また、バージョン管理やデプロイも簡単になります。
SSGには、多くの種類があり、代表的なものにはJekyll、Hugo、Gatsby、Next.jsなどがあります。各ツールには独自の特徴がありますので、目的や好みに応じて選択することができます。
メリット
- パフォーマンスが高い
SSGは事前にHTMLやCSSなどの静的なファイルを生成するため、リクエストがあった際に即座にレスポンスを返すことができます。そのため、サイトの読み込み速度が速くなり、ユーザー体験が向上します。
- SEOに有利
SSGは、静的なファイルを生成するため、コンテンツの更新が少ないサイトにおいては、コンテンツが検索エンジンに正確に反映されるため、SEOに有利です。
- セキュリティが高い
SSGは、データベースやサーバーサイドコードが不要なため、攻撃者に対してセキュリティの脆弱性が少なくなります。
- ビルドプロセスを自動化できる
SSGは、自動化されたビルドプロセスを使用することで、手動での作業やエラーを最小限に抑えることができます。
- ホスティングの容易さ
SSGは静的なファイルを生成するため、ホスティングが簡単で、オンプレミス環境でも、AWSやFirebaseなどのクラウド環境でもホストすることができます。
これらのメリットから、SSGは、小規模から中規模のWebサイトや、ブログ、ポートフォリオサイトなどの静的なコンテンツを提供するサイトに最適です。
デメリット
- 動的なコンテンツの更新が必要な場合は不向き
SSGは静的なファイルを生成するため、データベースのような動的なコンテンツに対しては向いていません。また、頻繁に更新されるWebサイトや、ユーザーが操作するWebアプリケーションには不向きです。
- ビルド時間が長い場合がある
SSGは、事前に静的なファイルを生成するため、サイトの規模が大きい場合はビルド時間が長くなる場合があります。また、コンテンツの更新が頻繁な場合は、ビルド時間が問題になる可能性があります。
- プログラミングスキルが必要
SSGは、静的なファイルを生成するためにプログラミングスキルが必要です。また、ビルドプロセスを自動化するためにも、プログラミングスキルが必要になります。
- 拡張性に限界がある
SSGは、静的なファイルを生成するため、サイトの機能を拡張することが難しい場合があります。特に、動的なコンテンツを含むWebアプリケーションの場合、拡張性に限界がある可能性があります。
これらのデメリットから、SSGは、静的なWebサイトや、コンテンツの更新が少ないWebサイトに適していますが、動的なWebアプリケーションには向いていません。また、ビルド時間やプログラミングスキル、拡張性にも注意する必要があります。
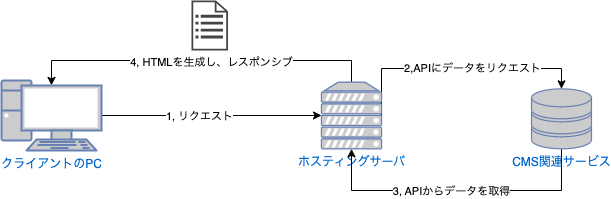
SSR(Server-side Rendering)とは
SSR(Server-Side Rendering)は、サーバーサイドで動的なHTMLを生成する技術です。SSRを利用することで、ウェブページの初期表示のレンダリングがクライアントサイドではなくサーバーサイドで行われるため、ページの表示速度が高速化され、SEOにも有利になります。
通常、クライアントサイドで動的なHTMLを生成するSPA(Single-Page Application)の場合、最初にJavaScriptファイルをダウンロードし、クライアントサイドで初期レンダリングを行う必要があります。これに対し、SSRは、最初のリクエストに対してサーバーサイドでレンダリングを行い、完全なHTMLページを返すため、初期表示が高速になります。
SSRを実現するためには、Node.jsやPHPなどのサーバーサイドのプログラム言語を使って、HTMLを生成する必要があります。ReactやVue.jsなどのフレームワークでもSSRをサポートしており、サーバーサイドでのレンダリングを簡単に実現できます。
SSRとSSG(Static Site Generator)は似たような概念であり、どちらもサーバーサイドでHTMLを生成するという点では共通していますが、SSGはあらかじめHTMLファイルを生成しておくことで、サーバーサイドの負荷を軽減し、高速で安定したウェブサイトを構築することができます。
メリット
- パフォーマンスの向上
SSRは、クライアント側でHTMLを生成する代わりに、サーバー側でHTMLを生成するため、初回のロード時に表示されるコンテンツが多い場合には、ページの読み込み時間を短縮することができます。また、SEO対策にも有効です。
- ユーザーエクスペリエンスの向上
SSRは、クライアント側でHTMLを生成する場合に発生する問題(例えば、最初のページの描画に時間がかかり、空白の画面が表示されること)を解決することができます。また、クライアント側のJavaScriptが無効になっている場合でも、コンテンツを表示することができるため、アクセシビリティの向上にもつながります。
- 開発効率の向上
SSRは、クライアント側でHTMLを生成する場合に必要なJavaScriptのコーディング量を減らすことができます。また、ビルドやデプロイのプロセスを単純化することができるため、開発効率の向上にもつながります。
- セキュリティの向上
SSRは、クライアント側でJavaScriptを実行する場合に発生するセキュリティ上のリスクを減らすことができます。たとえば、XSS(クロスサイトスクリプティング)攻撃などが防止されます。
これらのメリットから、SSRは、動的なWebアプリケーションや、コンテンツの更新頻度が高いWebサイトに適しています。特に、初回のページの読み込み時間を短縮し、ユーザーエクスペリエンスを向上させたい場合には、SSRが有効な手段の1つとなります。
デメリット
- サーバーの負荷が増大する
SSRは、クライアント側でHTMLを生成する代わりに、サーバー側でHTMLを生成するため、サーバーの負荷が増大する可能性があります。特に、アクセス数が多く、コンテンツの更新頻度が高いWebサイトでは、サーバーのスケーラビリティが問題となることがあります。
- 開発コストが増大する
SSRは、クライアント側でHTMLを生成する場合に必要なJavaScriptのコーディング量を減らすことができますが、サーバー側でHTMLを生成する場合には、サーバーサイドのテンプレートエンジンなどを使用する必要があるため、開発コストが増大することがあります。
- ブラウザによるレンダリングの制限
SSRは、サーバー側でHTMLを生成するため、ブラウザによるJavaScriptの制限に影響を受けません。しかし、ブラウザによっては、SSRで生成されたHTMLのレンダリングに対する制限があるため、クロスブラウザ対応に注意する必要があります。
これらのデメリットから、SSRは、サーバーの負荷が増大する可能性があるため、スケーラビリティが問題となることがあります。また、開発コストが増大することがあるため、開発の際には注意が必要です。しかし、初回のページの読み込み時間を短縮し、ユーザーエクスペリエンスを向上させることができるため、適切に使用することで、WebアプリケーションやWebサイトのパフォーマンスを向上させることができます。